The verdict is in. QR codes are ugly.
But they don’t have to be. Check out the modified code featured on this Wikipedia article. You don’t need to be a QR Code expert to do something like that.
The basic idea is that QR codes have error correction. We can generate codes which store the data in multiple places, so that scanners will still read them if they are damaged.
Scripting the whole operation
Tedious image editing is not my cup of tea, so I made a PHP class to apply some templates to QR codes and add a centred logo for us.
Note: You will need ImageMagick for PHP to follow these steps, read this page. On Ubuntu, apt-get install php5-imagick worked fine for me.
This is the basic formula: QR Code + Template + Logo = Pretty PR Code
First we need the QR code. It is best generated with the phpqrcode library. Adding the logo won’t work unless we use high error correction (H):
QRcode::png("http://bitrevision.com", "code.png", 'H', 8, 0);
After that, code.png looks like this:

Now the templates. Note that we used 8x8 pixels per block and 0 for the border above. The resulting code should line up with one of these templates, adding white lines over the image.
Save these images to a ’template’ folder:
These are semi-transparent images which I’ve generated to sit over the QR code and allow you to style the pixels.

Next, the logo. We have one of those:

Time for the code. This class will do most of the work. Just check the template folder contains an template that fits your QR code.
class QR_Pretty {
public $template_base = "template/template-{SIZE}.png";
public $qr = false;
public $geometry = false;
function prettify($file, $logo, $output = '') {
/* Load image */
$this -> qr = new Imagick();
$this -> qr -> readImage($file);
$this -> geometry = $this -> qr -> getImageGeometry();
/* Perform modifications */
$this -> add_template();
$this -> add_logo($logo);
/* Output image */
if($output != '') {
$this -> qr -> setImageFileName($output);
}
$this -> qr -> writeImage();
}
private function add_template() {
/* This will overlay a template containing white lines,
to make the QR codes look less code-ful */
$size = $this -> geometry['width'];
$template_filename = str_replace("{SIZE}", $size, $this -> template_base);
$template = new Imagick();
$template -> readImage($template_filename);
$this -> qr -> compositeImage($template, imagick::COMPOSITE_OVER, 0, 0 );
}
private function add_logo($logo_file = false) {
/* This places a logo in the middle of the QR code,
64x64 would be advisable :) */
if(!$logo_file) {
/* No logo to add */
return false;
}
$logo = new Imagick();
$logo -> readImage($logo_file);
$logo_size = $logo -> getImageGeometry();
$x = ($this -> geometry['width'] - $logo_size['width']) / 2;
$y = ($this -> geometry['height'] - $logo_size['height']) / 2;
$this -> qr -> compositeImage($logo, imagick::COMPOSITE_OVER, $x, $y);
}
}
To use the above class is quite simple. Once you have code.png, logo.png, and a folder full of templates, just do this:
$qr = new QR_Pretty();
$qr -> prettify("code.png", "bitrevis.png", "pretty.png");
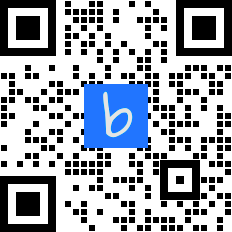
That gives us pretty.png, which looks like this:

Thanks to that error correction, this picture still scans and takes us to http://bitrevision.com. Note: at the time this blog post was originally published, that is where this blog was hosted.
Slightly larger logos can be used, but 64x64 is recognisable to a human but still allows the code to scan reliably. Try embedding logos with transparency, too!
This means there are no more excuses for ugly QR codes. Integrate this into your QR code-producing scripts right away.